Le Material Design de Google :
Une Révolution
ou un Simple Évolution du Flat Design?
Le monde du web design connaît des évolutions constantes.
Récemment, Google a introduit le Material Design, s'éloignant ainsi du Flat Design traditionnel. Mais est-ce une véritable innovation ou simplement une adaptation du Flat Design? Plongeons dans cette analyse.
1. Comprendre le Flat Design
Le Flat Design, ou design plat, est une approche esthétique qui mise sur la simplicité. Sans ombres, textures ou effets 3D, il se concentre sur la clarté et l'épuré. Popularisé par Apple et Windows, il s'est rapidement imposé comme le standard du design digital.
2. L'émergence du Material Design
Alors que le Flat Design dominait, Google a introduit le Material Design. Inspiré par le monde réel, il utilise des ombres, des mouvements et des profondeurs pour créer une expérience utilisateur plus intuitive. L'idée est de reproduire les sensations du toucher et de la vue dans le monde numérique.
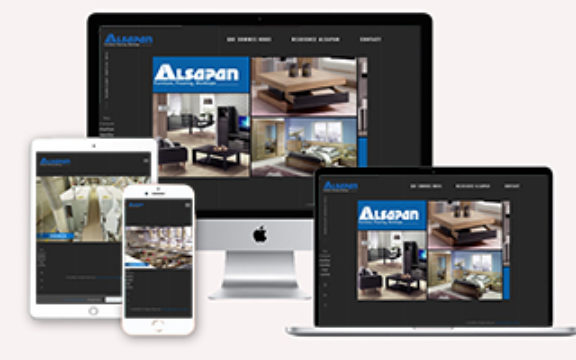
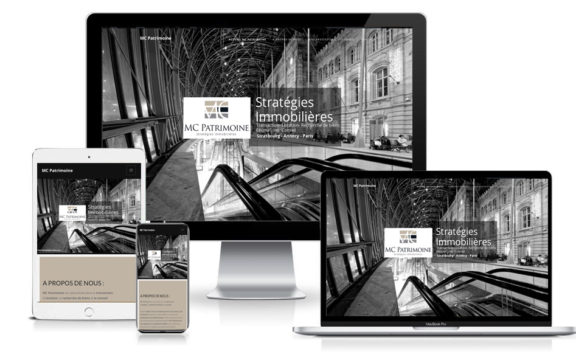
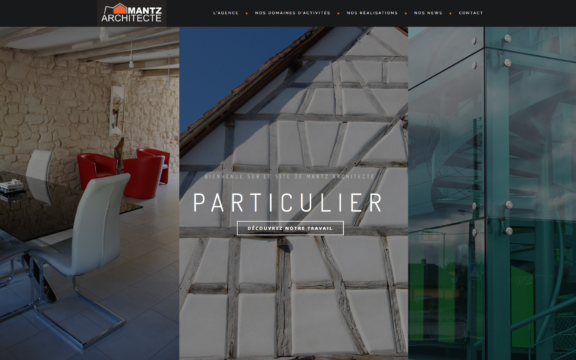
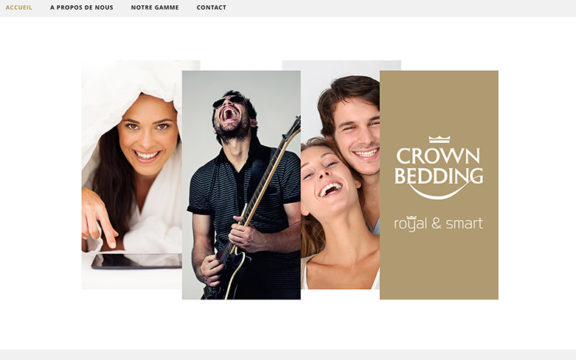
Quelques exemples en image du material design

La métaphore matérielle illustre le lien entre l'espace et la dynamique. Google la décrit comme étant inspirée par le papier et l'encre.

Le mouvement est défini par les grilles, la typographie, les couleurs et la pictographie, qui ensemble forment la composition et guident visuellement l'utilisateur.
Afin d'encourager les développeurs à adopter le Material Design et d'en promouvoir l'utilisation, Google a mis en place un site web rassemblant diverses ressources et l'ensemble des spécifications du Material Design : Material design – Google design guidelines.
3. Les différences clés entre Material et Flat Design
Bien que ces deux designs partagent des similitudes, leurs différences sont notables:
- Profondeur et dimension : Le Material Design joue avec la profondeur. Les éléments ont une hiérarchie, avec des ombres qui indiquent leur "niveau".
- Animation : Le Material Design intègre des animations fluides, donnant vie à l'interface.
- Interaction : Dans le Material Design, les interactions sont plus naturelles, inspirées des objets réels.
4. Pourquoi Google a opté pour le Material Design?
Google cherche constamment à améliorer l'expérience utilisateur. Le Material Design est une tentative de rendre le monde numérique aussi tangible et réel que possible. Cette nouvelle approche vise à rendre les interactions plus intuitives, en s'inspirant des principes du design physique.
5. L'avenir du design web
Avec l'émergence de nouvelles technologies et méthodes, le monde du design est en constante évolution. Le Material Design est-il l'avenir ou sera-t-il remplacé par une nouvelle tendance? Seul le temps nous le dira. Cependant, une chose est sûre: les designers doivent constamment s'adapter et innover.
Material Design vs Flat Design : Deux approches de design web uniques
Material Design:
- Provoque une réaction à travers des animations suite à une action de l'utilisateur.
- Fusionne les expériences du monde tangible et du monde numérique.
- Sa conception est abordée avec une perspective plus théorique par rapport au Flat Design.
- Se fonde sur les principes du réalisme et de la physique.
Flat Design:
- Est une évolution naturelle du skeuomorphisme.
- Offre une réponse adaptative au design web.
- Privilégie la vitesse d'exécution et la simplicité.
- Met l'accent sur la clarté et la facilité de lecture.
Le Material Design de Google est une évolution fascinante du Flat Design. En ajoutant de la profondeur, de l'animation et de l'interaction, il offre une expérience utilisateur enrichie. Bien que l'avenir du design web soit incertain, l'importance de l'innovation et de l'adaptation ne peut être ignorée.
Notre avis : Le Material Design progresse de manière progressive et constante.
Il est à noter que les plateformes Google ont pris du temps à adopter le Material Design, ce qui peut sembler surprenant...
Sa force majeure réside dans son approche innovante, combinant le design adaptatif avec l'animation et la texture. C'est clairement visible dans les tendances web de 2016.
Y a-t-il ici une ambition d'harmoniser le web ? Cependant, cette homogénéité ne serait-elle pas son talon d'Achille ? Y a-t-il un risque que notre respiration digitale dépende exclusivement de Google ? Partagez votre point de vue sur notre blog !
FAQ sur le Material Design
et le Flat Design
- Qu'est-ce que le Flat Design?
- Le Flat Design, également connu sous le nom de design plat, est une approche esthétique qui privilégie la simplicité. Il élimine les ombres, textures et effets 3D pour se concentrer sur une présentation claire et épurée.
- Comment le Material Design diffère-t-il du Flat Design?
- Le Material Design s'inspire du monde réel et introduit des éléments tels que des ombres, des mouvements et des profondeurs pour offrir une expérience utilisateur plus intuitive. Il vise à reproduire les sensations du toucher et de la vue dans le numérique.
- Pourquoi Google a-t-il introduit le Material Design?
- Google a adopté le Material Design dans le but d'améliorer l'expérience utilisateur. L'approche vise à rendre les interactions numériques aussi tangibles et réelles que possible, en s'inspirant des principes du design physique.
- Le Material Design remplacera-t-il complètement le Flat Design?
- Bien que le Material Design gagne en popularité, le Flat Design conserve sa place dans le monde du design web. L'utilisation de l'un ou l'autre dépend souvent des préférences du designer et des besoins spécifiques du projet.
- Qu'est-ce qui caractérise le Material Design?
- Le Material Design se distingue par son jeu avec la profondeur et la hiérarchie des éléments, des animations fluides et des interactions inspirées des objets réels.
- Quel est l'avenir du design web selon l'article?
- L'article suggère que le monde du design est en constante évolution avec l'apparition de nouvelles technologies et méthodes. Bien que le Material Design soit une tendance actuelle, l'avenir du design web reste incertain.